百恒
2017-04-01 14:30:06
4476
在iOS开发中集合视图单元格是集合视图中最为重要的组成部分,没有样式和风格定义,它可以在故事板中设计,也可以通过代码来设定。单元格就是一个视图,可以在它的内部放置其他视图或控件。那么如何添加集合视图单元格呢?下面江西网络公司-百恒网络就为大家揭晓:
首先,我们需要自定义一个单元格类,它继承自UICollectionViewCell。当然,我们也可以在Xcode中创建单元格类。
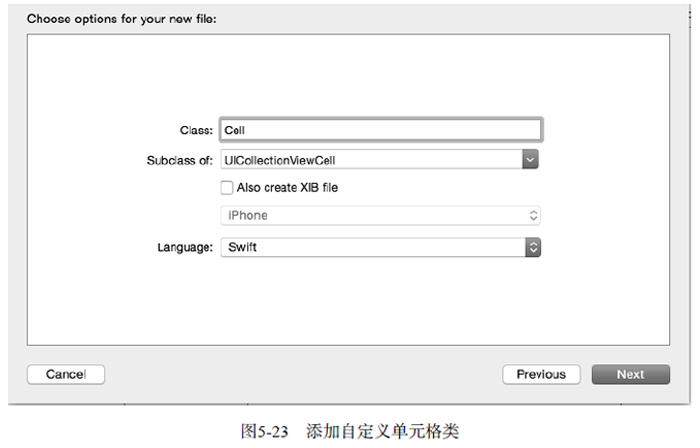
具体步骤是:选择CollectionViewSample组,再选择File→New→File菜单,选择iOS→Source→Cocoa Touch Class,并点击Next按钮,此时会弹出如图5-23所示的对话框,在Class项目中输入Cell,在Subclass of项目中选择UICollectionViewCell,在Language中选择Swift或Objective-C,最后点击Next按钮即可创建单元格类Cell。
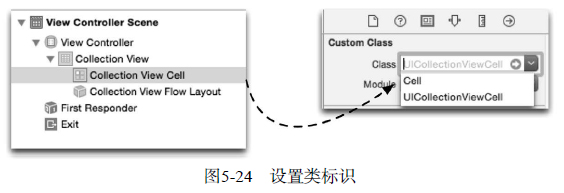
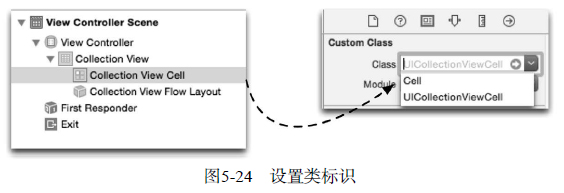
然后在Interface Builder中打开故事板设计界面,选中Collection View Cell,打开其标识检查器,如图5-24所示,选择Custom Class→Class下拉列表为Cell。

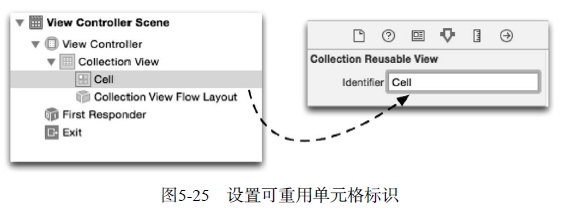
接下来我们需要设置可重用单元格标识。选择单元格,打开其属性检查器,如图5-25所示,在Collection Reusable View→Identifier中输入Cell。
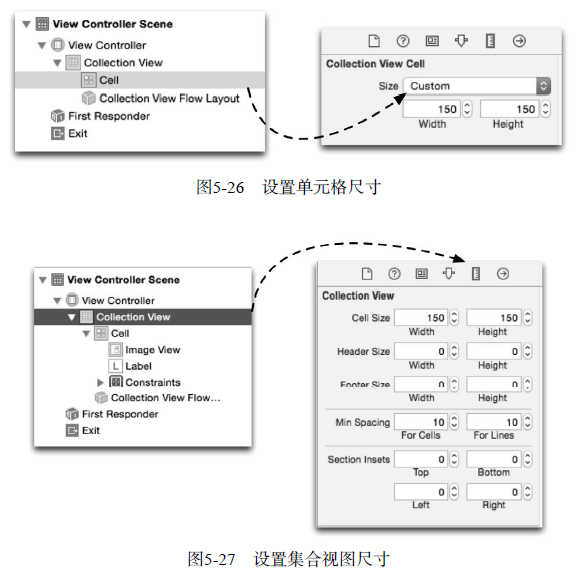
然后我们需要设置单元格的大小。打开其尺寸检查器,将Size修改为Custom,尺寸为150×150,如图5-26所示。要想让单元格设置的大小生效,需要设置集合视图尺寸,如图5-27所示,其中的Cell Size要与图5-26所示的尺寸相同。
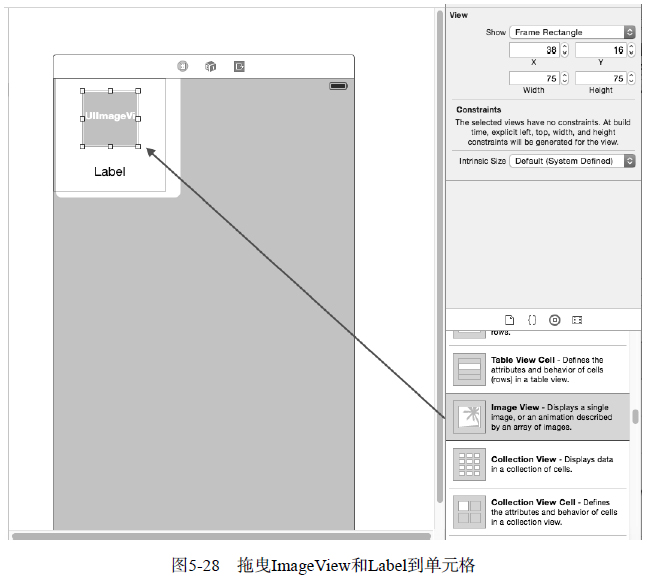
回到Interface Builder界面,从对象库中将ImageView和Label控件拖曳到单元格中,如图5-28所示。
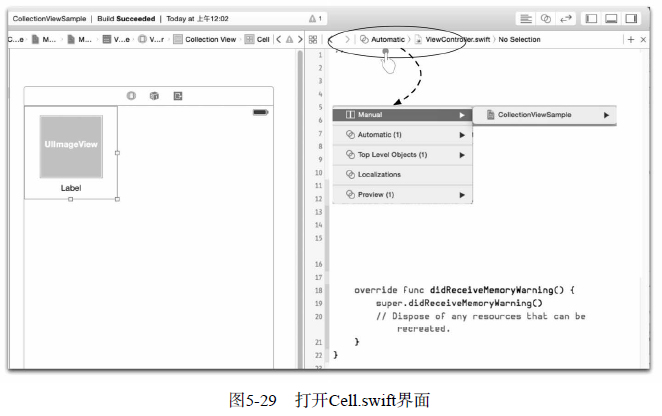
为了能够通过代码访问单元格中的ImageView和Label控件,我们需要为这两个控件定义输出口。具体操作方法是:点击左上角第一组按钮中的“打开辅助编辑器”按钮,如图5-29所示,在辅助编辑器上边的导航栏中选择Manual→CollectionViewSample→CollectionViewSample→Cell.swift(Objective-C情况下选择Cell.h)打开。
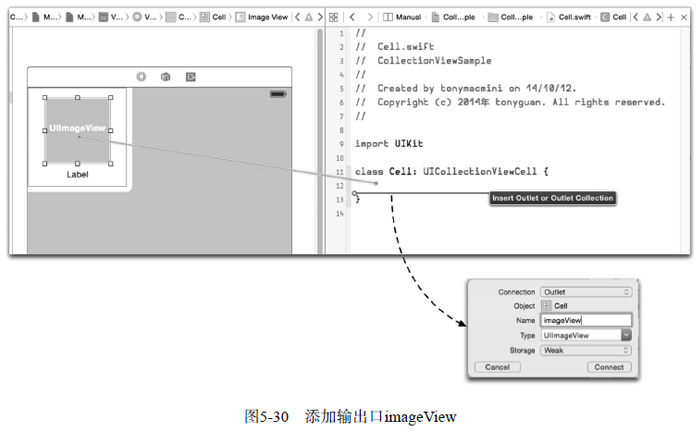
选中单元格中的ImageView视图,同时按住control键,将ImageView拖曳到如图5-30所示的位置,释放鼠标,此时会弹出一个对话框。在Connection栏中选择Outlet,将输出口命名为imageView。使用同样的方法将Label控件与输出口属性label连接好。
最后需要为视图添加约束。打开布局工具栏中的“点击解决布局问题”按钮,从弹出的对话框中选择All Views in View Controller→Add Missing Constraints菜单,添加所有应该添加的约束。
百恒网络是一家专业从事网站建设、微信来发、手机APP开发的江西网络公司,具有十几年的丰富经验,致力于为各大企业提供高品质建设方案及搭建高端、安全、稳定的网络平台,如有需要网络方面的服务,百恒网络随时欢迎您来电咨询。







 十三年专注于网站建设与互联网应用开发,
十三年专注于网站建设与互联网应用开发,

