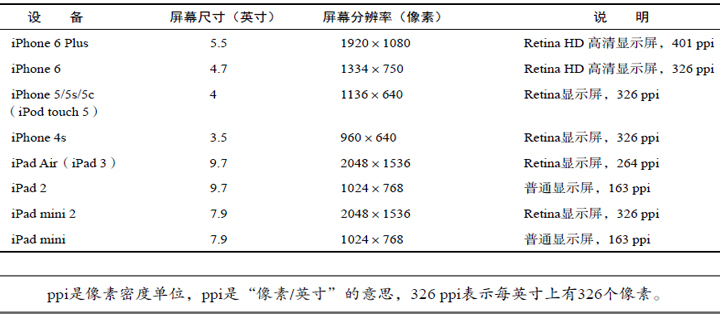
对于普通用户,了解下图所述的信息已经足够了。

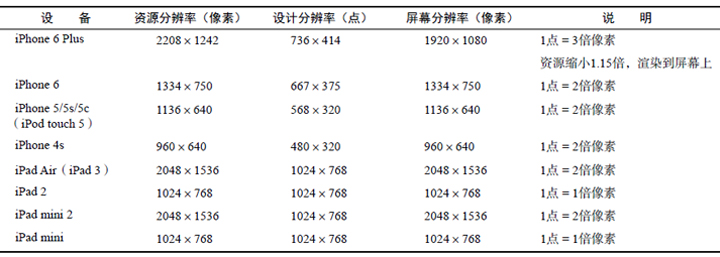
资源分辨率:也就是资源图片的大小,单位是像素。
设计分辨率:逻辑上的屏幕大小,单位是点。我们在Interface Builder设计器中的单位和程序代码中的单位都是设计分辨率中的“点”。
屏幕分辨率:是以像素为单位的屏幕大小,所有的应用都会渲染到这个屏幕上展示给用户。

从上图可见,iPhone 6 Plus是最为特殊的设备,资源分辨率与屏幕分辨率的比例是1.15 : 1,而其他的设备比例是1 : 1。不同的人群关注的分辨率也是不同的,UI设计人员主要关注的是资源分辨率,开发人员主要关注的是设计分辨率,而一般用户主要关注的是屏幕分辨率。
想了解更多关于南昌APP开发资讯的朋友,欢迎来电咨询百恒网络,或者访问公司网站查看详情,网址:http://www.nczwz.com/
 十三年专注于网站建设与互联网应用开发,
十三年专注于网站建设与互联网应用开发,

