
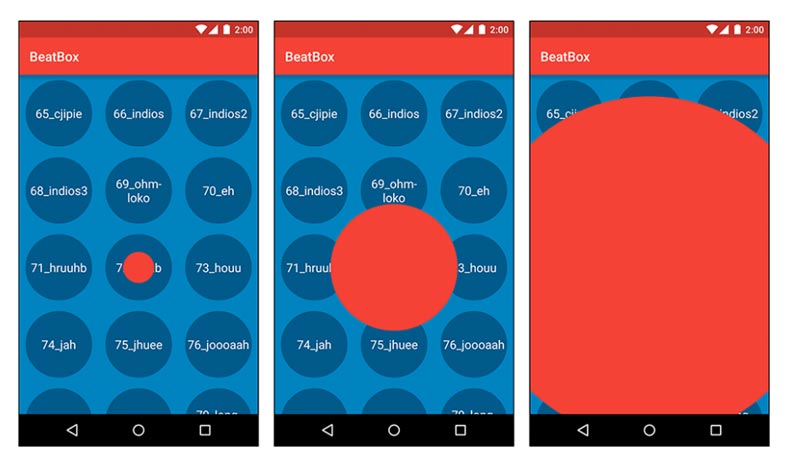
在BeatBox应用中模拟circular reveal动画特效
要创建circular reveal动画特效,可调用ViewAnimationUtils的createCircularReveal(...)方法。该方法有5个参数:
static Animator createCircularReveal(View view, int centerX, int centerY,float startRadius, float endRadius)
第一个 View 参数就是要向外扩散显现的视图。在图1中,这个视图就是和BeatBoxFragment宽高一致的红色实心视图。如果动画从startRadius(值为0)圆点开始到endRadius结束,这个红点视图会先变为透明状态,并随着一个不断放大的圆慢慢显现。centerX和centerY是这个圆的圆点坐标(也就是View的坐标)。该方法会返回一个Animator。
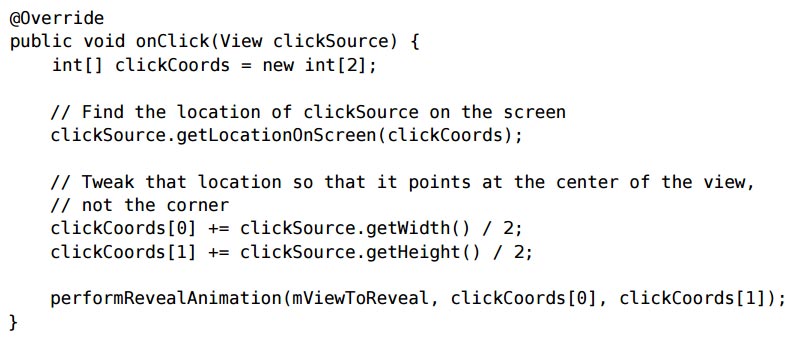
南昌APP开发公司指出,circular reveal动画应该开始于用户手指在屏幕上的触点。所以,首先要找到用户点击视图的坐标,如图2代码所示:

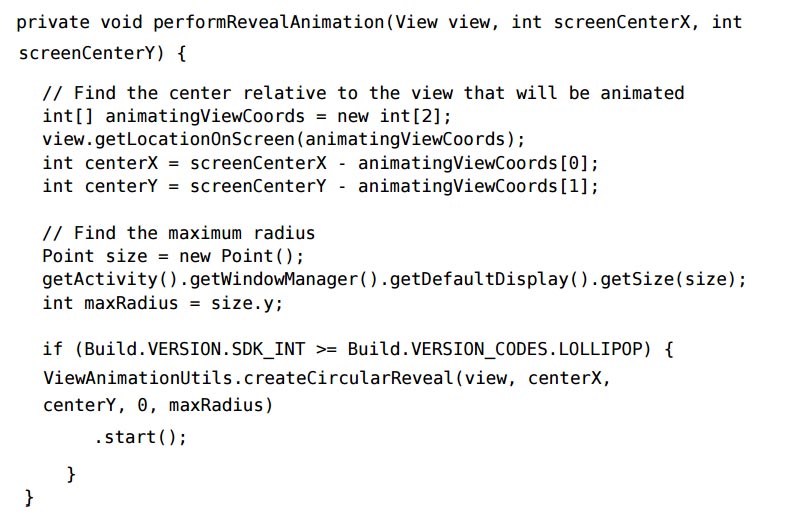
然后开始执行circular reveal动画,如图3代码所示:

注意,成功调用createCircularReveal(...)方法的前提条件是,布局中已有目标视图。
 十三年专注于网站建设与互联网应用开发,
十三年专注于网站建设与互联网应用开发,

