1、在公共文件app文件中可以放一些经常用到的方法,列如网络请求和判断网络的封装。若在文件中想使用app.js中的方法,使用var app = getApp() 即可直接调用。
2、实现渐变色
前一个是起点颜色,慢慢过渡到第二个颜色。
从上到下的线性渐变:
background: linear-gradient(red, blue);
从左到右的线性渐变:
background: linear-gradient(to right, red , blue);
3、裁圆角
设置弧度顺序是左上角、右上角、右下角、左下角(顺时针)
border-radius: 3px 0px 0px 3px;
4、下拉刷新和上拉加载
1)首先在要刷新类的.json文件里添加
{
"enablePullDownRefresh": true
}
2)然后在js里实现"onPullDownRefresh"和"onReachBottom"方法即可
下拉事件
onPullDownRefresh: function() {
console.log('刷新');
},
上拉事件
onReachBottom: function() {
console.log(' 下一页');
},
注意:刷新可能会和scroll-view控件冲突。
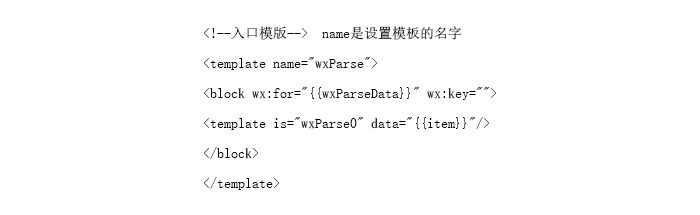
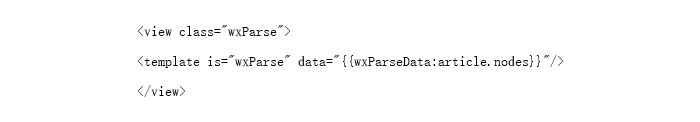
5、template模板的使用

然后使用模板is后写模板的name..通过data来传递需要是数据

6、修改 wxml 和 wxss 文件将会刷新页面,修改 js 和 json 文件将会重新编译小程序在 app.json 文件 pages 数组中添加目标页面,将会自动生成该页面目录和所需文件。
关于小程序开发小技巧就先介绍到这里,如果还有哪些不明白的地方,可随时来电咨询百恒网络,我们将专业为您解答!
 十三年专注于网站建设与互联网应用开发,
十三年专注于网站建设与互联网应用开发,

