
一、animation介绍
animation 属性是一个简写属性,用于设置六个动画属性:
值描述
animation-name规定需要绑定到选择器的keyframe名称animation-duration规定完成动画所花费的时间,以秒或毫秒计animation-timing-function规定动画的速度曲线animation-delay 规定在动画开始之前的延迟animation-iteration-count规定动画应该播放的次数animation-direction规定是否应该轮流反向播放动画。
二、translate介绍
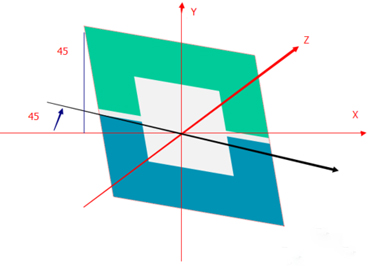
translate3d(x,y,z)定义3D缩放转换。rotate3d(x,y,z,angle)定义3D旋转。
translate3d(1,1,0)
你可以理解为(左右,上下,大小)变化。
rotate3d(1,1,0,45deg)

三、实现方法
1、两朵云除了大小和初始位置不通,其他都相同。
code
.cloud {
position: absolute;
z-index: 3;
width:99px;height:64px; top: 0;
right: 0;
bottom: 0;
animation: cloud 5s linear infinite;
}
@keyframes cloud {
from {
transform: translate3d(-125rpx, 0, 0);
}
to {
transform: translate3d(180rpx, 0, 0);
}
}
其中rpx是微信特有的属性,不受屏幕大小的影响,类似于安卓中的dp单位。keyframes是匀速移动,从css里可以看到只改变了左右方向。
 十三年专注于网站建设与互联网应用开发,
十三年专注于网站建设与互联网应用开发,

