集合视图在iOS 6之后才可以使用,它也有两种子视图采用可重用对象设计,它们是单元格视图和补充视图,这两个视图都继承自UICollectionReusableView,使用时需要自己编写相关代码。
1、单元格视图
在集合视图中,我们可以使用UICollectionView的dequeueReusableCellWithReuseIdentifier:forIndexPath:方法获得可重用的单元格,模式代码如下:
override func collectionView(collectionView: UICollectionView,
cellForItemAtIndexPathindexPath: NSIndexPath) ->
UICollectionViewCell {
var cell = collectionView.dequeueReusableCellWithReuseIdentifier("Cell",
forIndexPath: indexPath) as Cell
......
return cell
}
- (UICollectionViewCell *)collectionView:(UICollectionView *)
collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
{
Cell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:
@"CellIdentifier" forIndexPath:indexPath];
......
return cell;
}
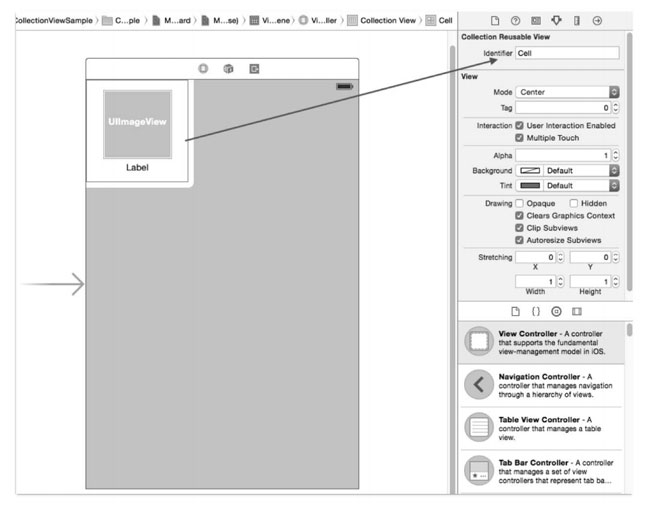
在上述代码中,collectionView:cellForItemAtIndexPath:方法是集合视图的数据源方法,其中Cell是我们自定义的继承自UICollectionReusableView的单元格类。使用dequeueReusableCellWithReuseIdentifier:时,需要使用故事板设计UI,并且需要将单元格的Identifier属性设置为Cell(如图1所示)。

图1、设定集合视图单元格的属性
2、补充视图
集合视图单元格可以使用UICollectionView的dequeueReusableSupplementaryViewOfKind:withReuseIdentifier:forIndexPath:方法获得可重用的补充视图,模式代码如下:
override func collectionView(collectionView: UICollectionView,
viewForSupplementaryElementOfKind kind: String,
atIndexPath indexPath: NSIndexPath) -> UICollectionReusableView {
var headerView: UICollectionReusableView = collectionView.
dequeueReusableSupplementaryViewOfKind
(UICollectionElementKindSectionHeader,
withReuseIdentifier : "HeaderIdentifier", forIndexPath:indexPath)
as UICollectionReusableView
......
return headerView
}
- (UICollectionReusableView *)collectionView:(UICollectionView
*)collectionView
viewForSupplementaryElementOfKind:(NSString *)kind
atIndexPath: (NSIndexPath *)indexPath
{
HeaderView *headerView = [collectionView
dequeueReusableSupplementaryViewOfKind:
UICollectionElementKindSectionHeader
withReuseIdentifier:@"HeaderIdentifier" forIndexPath:indexPath];
headerView.headerLabel.text = [self.eventDate objectAtIndex:indexPath.section];
return headerView;
}
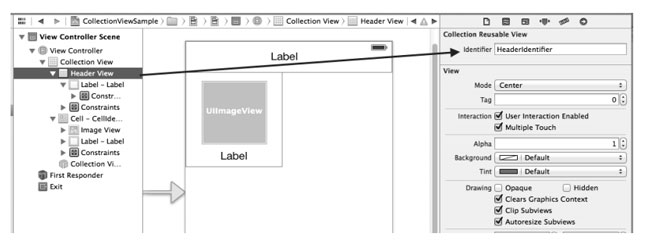
collectionView:viewForSupplementaryElementOfKind:atIndexPath:方法是集合视图的数据源方法,其中HeaderView是我们自定义的继承自UICollectionReusableView的补充视图类。使用dequeueReusableSupplementaryViewOfKind:withReuseIdentifier:forIndexPath:时,需要使用故事板设计UI,并将补充视图的Identifier属性设置为HeaderIdentifier,如图2所示。

图2、设定补充视图的属性
 十三年专注于网站建设与互联网应用开发,
十三年专注于网站建设与互联网应用开发,

