一、F型关键词布局
1、导航:导航中出现关键词,构成“F”型的横
2、网页左侧能出现关键词,构成“F”型的竖
3、网页的主题内容中出现关键词,构成“F”型的中间一横。当然关键词就是我们所说的目标关键词,这种布置就是为了优化目标关键词的排名。
二、F型网页设计布局
F式布局能够奏效的原因,在于F式布局符合用户的浏览习惯,更自然。符合“从上到下,从左到右”的阅读模式。
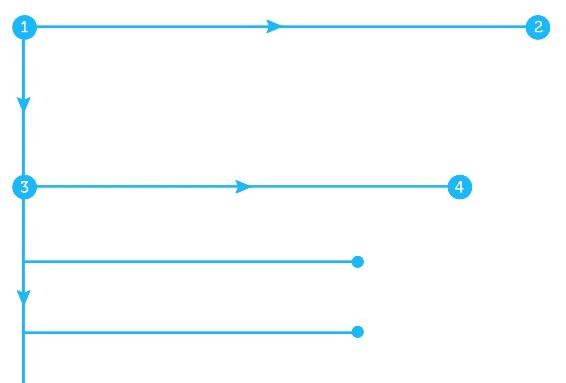
看看页面的左上角,了解一下这是什么网站(因此此处适合放置Logo)——“知道是什么”;然后扫描一下页面的顶部(导航栏,搜索栏)——“了解用法”;下一步,用户的视线下移,开始阅读下一行的内容。将此种浏览模式以线框图的形式呈现,形状如下图:

三、F式布局让设计师能够更好控制内容的可见性。
1、设置初始预期
文本的前几段内容是非常之重要的。尽量让最核心、最重点的内容放置在页面的顶端,这也是为什么标题、引言和导航栏是如此的重要的原因。
2、确定内容的优先级
如果你对于页面中内容的轻重缓急有着足够的了解,那么就可以结合用户的浏览习惯,将重要的内容排布在用户视线时常停留的位置。让这些呈现重要内容的“热点区域”承载核心的交互。
F式布局能让网站创造出更加富有层次感的设计,这样的设计更容易为用户浏览和获取信息。对于世界范围内绝大多数的国家和地区而言,F式布局是非常符合阅读习惯的。这种规则使得它可以广泛运用在UI和网页设计上。
 十三年专注于网站建设与互联网应用开发,
十三年专注于网站建设与互联网应用开发,

